Compose Simple State
Published March 20, 2020
So far all of the data displayed in the Tweet view is static. The composable functions have parameters for the data they display but these values are hard-coded in TweetView. In this post the Tweet data is collected into a model object and fed to the composable functions.
Displaying the text data, such as the display name and twitter handle, does not require updates to those composable functions. Some of the action row functions need updates in order to display the interaction counts for the various actions.
Create a Tweet model
The first step is to create a model object that stores the data for a single Tweet. A data class is perfect for this since it only acts as data storage.
For now all of the data in the Tweet class is read-only. This may need to change later when the action row items modify the state.
Next, the TweetView function needs to take a Tweet as a parameter.
This requires updates to the onCreate function in MainActivity. It needs to build a Tweet object and pass it to the TweetView.
Similar code added to the preview function allows the project to build successfully.
Display the text
With the sample Tweet data loaded it can be passed to the relevant, low-level composable functions to display. Passing this data to UserInfoRow and TweetContent is straightforward.
The data is pulled from the tweet object and passed directly to the other functions. The whole tweet class is not passed to these other functions in order to keep them clean. Their only concern is taking in their String data and displaying it. This helps simplify any test code for these classes. It also prevents requiring updates to those functions if the Tweet class ever changes.
Display the interaction count
Next, some of the action row functions require changes to display the interaction counts. First, the counts are passed to the ActionRow so they can be forwarded to the other functions.
The TweetView function then passes those counts to the ActionRow.
A count parameter is added to the Comment, Retweet, and Like functions.
And finally, the counts are passed from the ActionRow to each of the functions.
Once the count values are passed to the functions, each one needs an update to display the count next to the icon. Since the icon and count are displayed next to each other, Row is the perfect element to arrange them.
The Text compose element is used to display the count. Padding is added to the text so there is a gap between the icon and count. A TextStyle is also applied to configure the size and color of the count text.
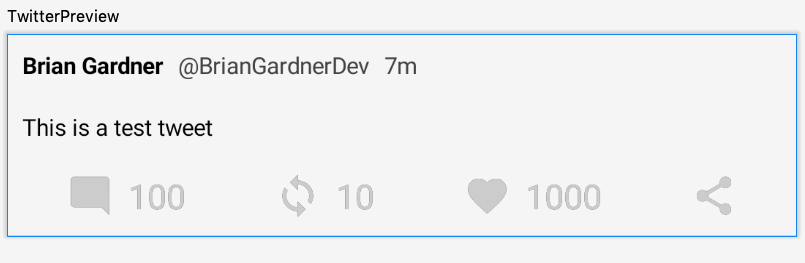
With that in place, the preview shows the counts in the Tweet view.

Conditional view creation
The Tweet view looks good but there is one edge case that needs fixing. If the count for one of the interactions is zero then the text should not display. In the old view system on Android this would require modifying the visibility of the view. With Compose, the views can be conditionally added.
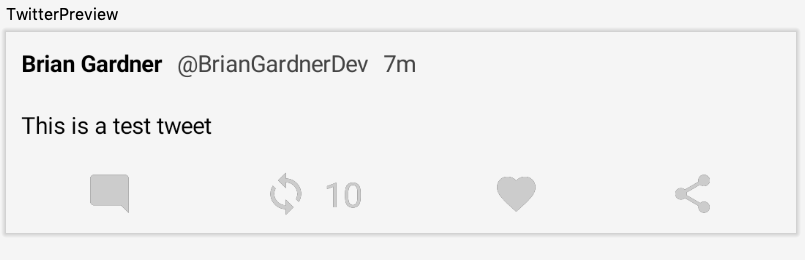
Wrapping the Text in an if statement requires that the count is greater than zero. If it is not then the text is not added to the Row. Modifying the preview function to set the comment and like counts in the sample Tweet to zero displays this in the preview.

With that, the simple state implementation is complete. Over the next couple blog posts the Comment, Like, and Retweet components will be able to update the view state. The like and retweet will toggle on and off, and comment will increment the count since users can comment multiple times on the same Tweet.
Thanks for reading and stay tuned for more!
Photo by Hal Gatewood on Unsplash